
hello大家好,我是二木,
今儿给大家上一堂PPT版式课
说起PPT版式啊,你可能下意识的会想到这样的图:

但你有没有发现,看过那么多PPT版式图,我压根不会用啊!
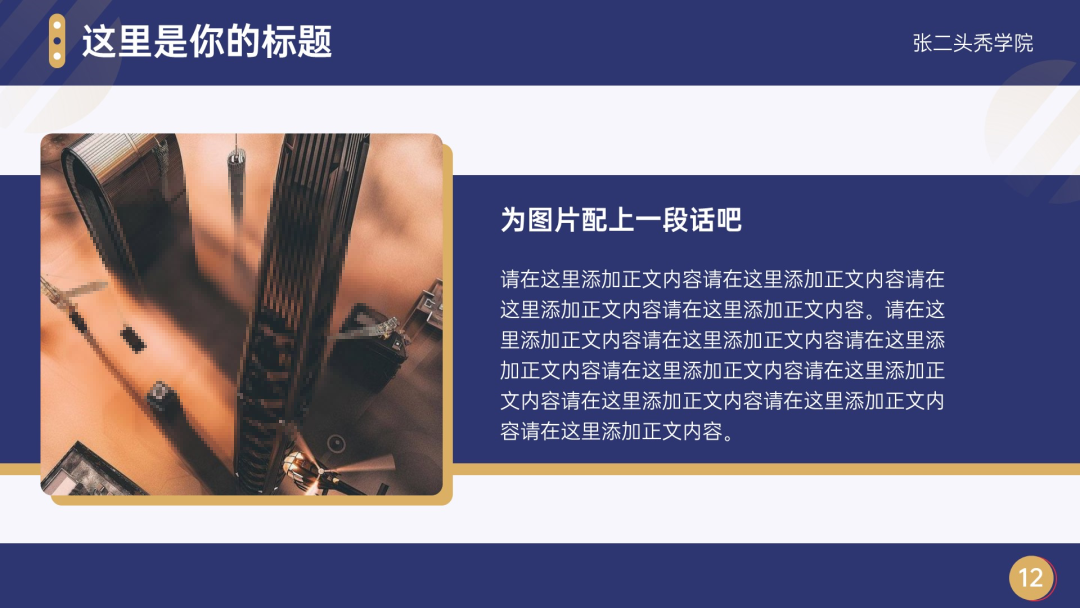
例如采用这种非常常规的居中排版👇

有些人可能会做成这样👇
 但某些人,却可以做成这样👇
但某些人,却可以做成这样👇
 是的没错,这里说的某个人就是我自己,不过这不是重点,重点是它们都是同样的版式布局,但出来的设计感却完全不一样,所以说学会版式并不代表设计就能很牛皮了,那老子不学呗!那肯定不得行,虽然说学了PPT版式并不能让你的设计无敌吊炸天,但是!
是的没错,这里说的某个人就是我自己,不过这不是重点,重点是它们都是同样的版式布局,但出来的设计感却完全不一样,所以说学会版式并不代表设计就能很牛皮了,那老子不学呗!那肯定不得行,虽然说学了PPT版式并不能让你的设计无敌吊炸天,但是!
 引用一组网图来看同样的内容,不同的版式效果:
引用一组网图来看同样的内容,不同的版式效果:


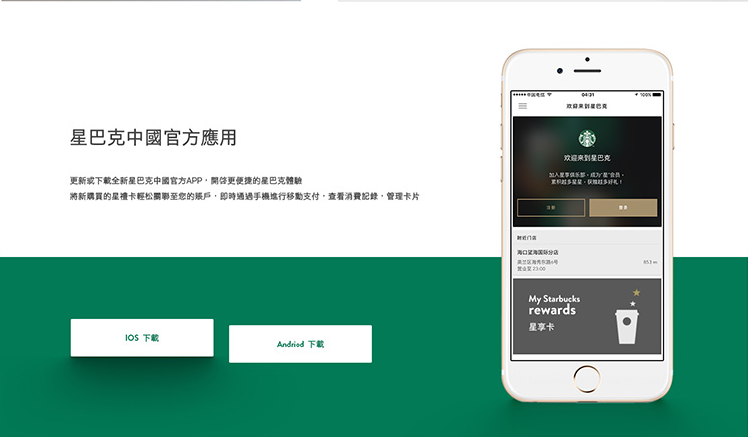
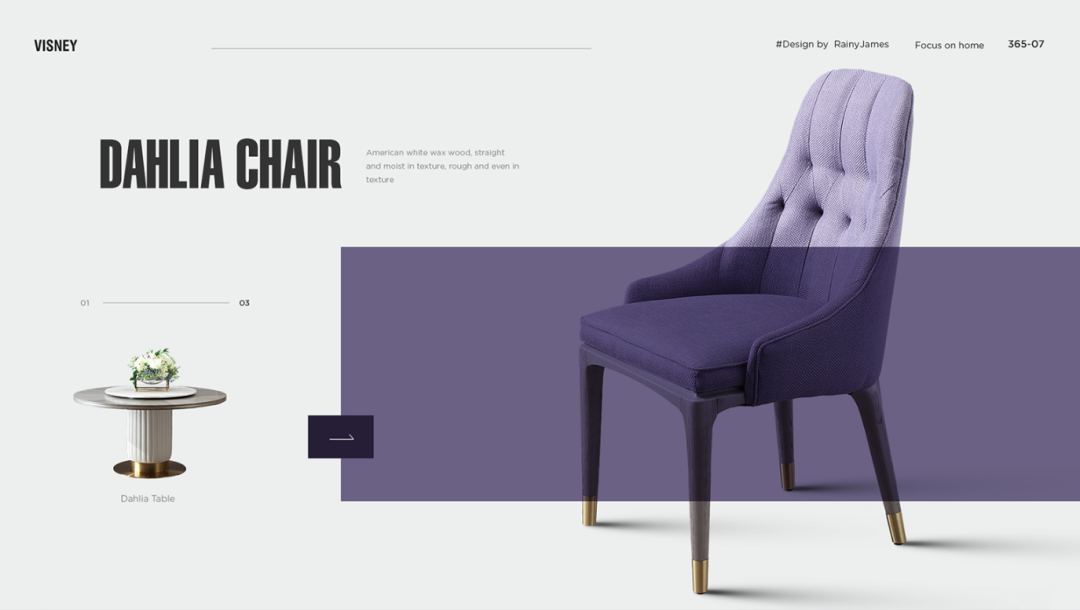
 不用给我广告费,毕竟我就是搬运一下图(源自花瓣)但可想而知,版式的学习对PPT设计究竟有多~~重要,铺垫这么多,该进入正题了,今天要唠嗑的版式叫👇拦腰式布局啥子意思捏?像下面这样一张PPT产品页面,
不用给我广告费,毕竟我就是搬运一下图(源自花瓣)但可想而知,版式的学习对PPT设计究竟有多~~重要,铺垫这么多,该进入正题了,今天要唠嗑的版式叫👇拦腰式布局啥子意思捏?像下面这样一张PPT产品页面,
 排版干净整洁,产品高清无码,简直完美!这时候往产品腰中间来个色块,衬托那么一下下,
排版干净整洁,产品高清无码,简直完美!这时候往产品腰中间来个色块,衬托那么一下下,
 哦吼!简直就是人世间最完美的设计!作为爱动脑筋的三好学生,不得不摸胸自问一下,为什么拦个腰就好看很多???(旁白:摸胸自问 原成语 “扪心自问”)记笔记的时候来了,拦腰式排版的好处有几点👇1,增添层次感,类似千层饼,元素之间的叠加会产生层级区分,于是就容易能通过画面分辨出,哪些在画面上面,哪些是在下面。
哦吼!简直就是人世间最完美的设计!作为爱动脑筋的三好学生,不得不摸胸自问一下,为什么拦个腰就好看很多???(旁白:摸胸自问 原成语 “扪心自问”)记笔记的时候来了,拦腰式排版的好处有几点👇1,增添层次感,类似千层饼,元素之间的叠加会产生层级区分,于是就容易能通过画面分辨出,哪些在画面上面,哪些是在下面。
 2,提升饱满度说专业一点,又可以说是提升图版率,你再看看原图,
2,提升饱满度说专业一点,又可以说是提升图版率,你再看看原图,
 我滴乖乖,真的简约至极,画面空白的有点过分了,3,增强关联性运用拦腰式布局的内容,可以增强在“腰上”内容彼此之间的关联性,
我滴乖乖,真的简约至极,画面空白的有点过分了,3,增强关联性运用拦腰式布局的内容,可以增强在“腰上”内容彼此之间的关联性,

 可能这些设计解读对大家来说有些深奥了,不如结合案例,将拦腰式布局,更多有趣实用的技巧唠叨一下。实操环节Part 01.
可能这些设计解读对大家来说有些深奥了,不如结合案例,将拦腰式布局,更多有趣实用的技巧唠叨一下。实操环节Part 01.
 首先按照对内容的理解优化文案排版,
首先按照对内容的理解优化文案排版,
 接着,引入拦腰式布局,
接着,引入拦腰式布局,
 为了契合科技、勇士等关键词的调性,我们调整腰成倾斜形式,塑造出运动感。并且在底下添加背景图,丰富背景(背景图做虚化处理,不影响主体)
为了契合科技、勇士等关键词的调性,我们调整腰成倾斜形式,塑造出运动感。并且在底下添加背景图,丰富背景(背景图做虚化处理,不影响主体)
 再趁版面不注意的时候,三下五除二加一些不仔细看压根看不到的装饰元素。(丰富细节)
再趁版面不注意的时候,三下五除二加一些不仔细看压根看不到的装饰元素。(丰富细节)
 我真是个机灵鬼啊,最后科技风PPT万能素材:光效,安排上👇
我真是个机灵鬼啊,最后科技风PPT万能素材:光效,安排上👇
 完了完了!你们肯定会觉得这样变化这么小的改稿看起来不过瘾,看来,是时候展现真正的技术了!开抄!(借鉴)拦腰式除了上面那些版式,还有其他的延申效果值得我们借鉴学习👇借鉴01:
完了完了!你们肯定会觉得这样变化这么小的改稿看起来不过瘾,看来,是时候展现真正的技术了!开抄!(借鉴)拦腰式除了上面那些版式,还有其他的延申效果值得我们借鉴学习👇借鉴01:
 抄!(借鉴左右人物+居中排版)
抄!(借鉴左右人物+居中排版)
 借鉴02:
借鉴02:
 继续开抄:
继续开抄:
 人物左右排版,拦腰只拦下半部分借鉴03:
人物左右排版,拦腰只拦下半部分借鉴03:
 再搞一张:
再搞一张:
 怎么样,拦腰式的运用还是很丰富的对吗?如果你实在还不理解拦腰式的妙处,再来看个之前做的BP案例(内容已修改)👇实操环节Part 02.
怎么样,拦腰式的运用还是很丰富的对吗?如果你实在还不理解拦腰式的妙处,再来看个之前做的BP案例(内容已修改)👇实操环节Part 02.
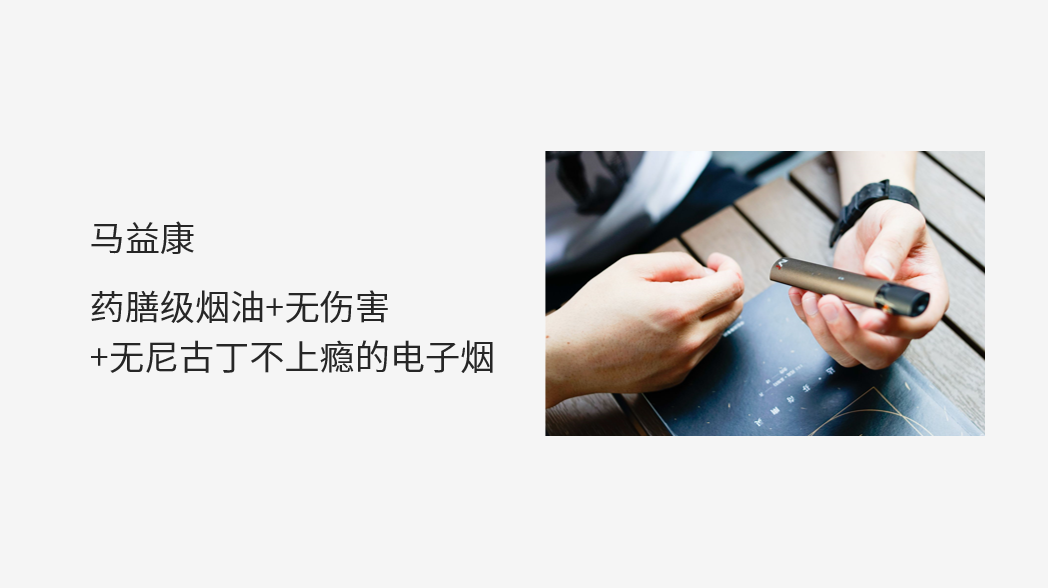
 如果是常规手段的设计,我们可能会做成这样:
如果是常规手段的设计,我们可能会做成这样:
 又或者看到一张宽配图,会下意识的想做成大图背景形式的:
又或者看到一张宽配图,会下意识的想做成大图背景形式的:
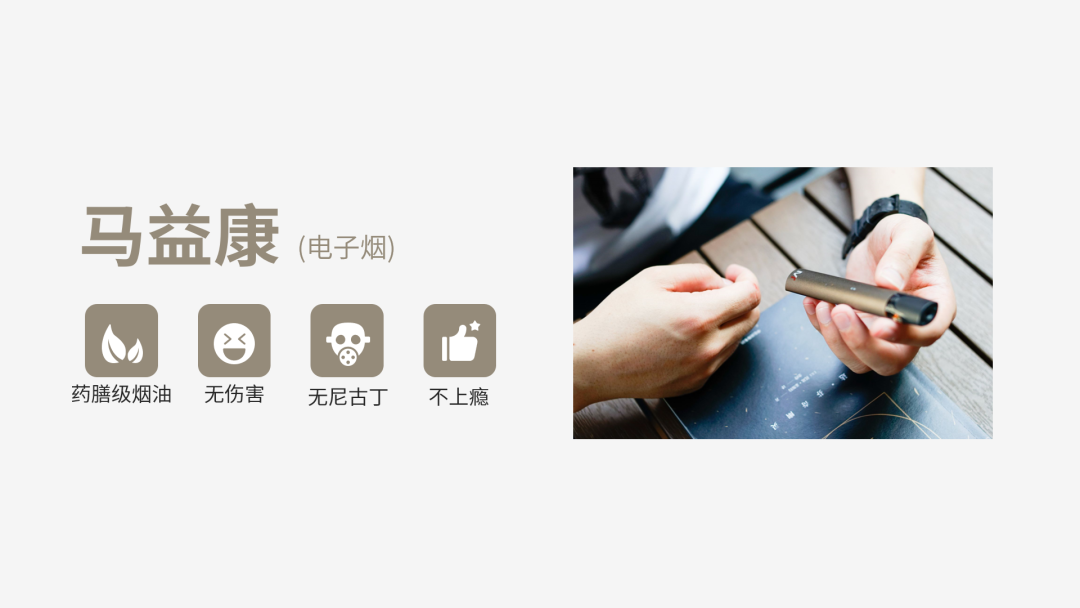
 这两者各有各的特色,那如果引用拦腰式可以怎么做呢?第一步:图标美化(其实我就是上图复制下来)
这两者各有各的特色,那如果引用拦腰式可以怎么做呢?第一步:图标美化(其实我就是上图复制下来)
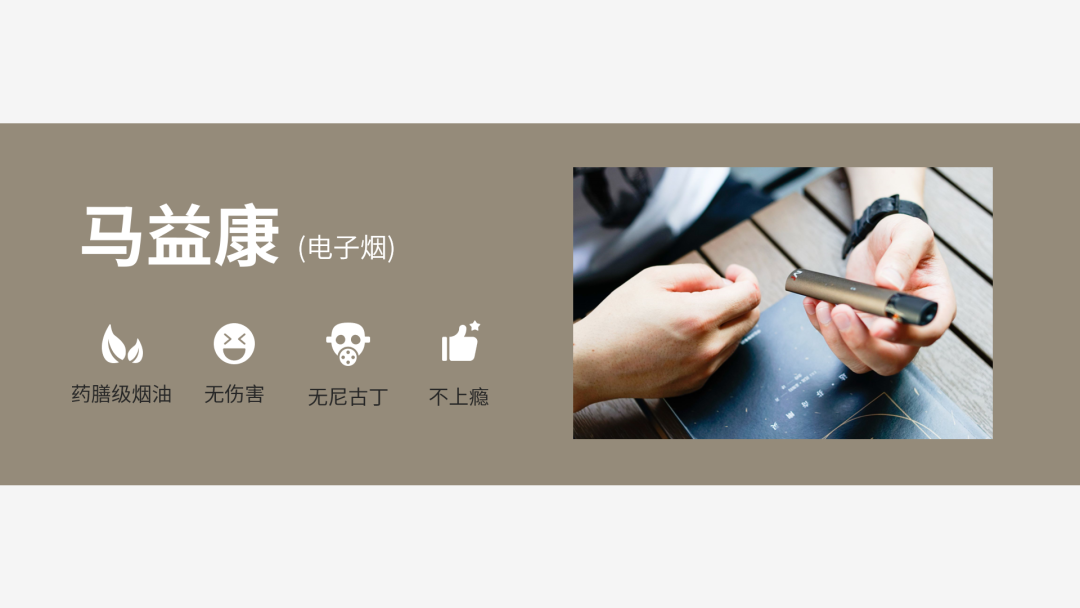
 第二步:添加拦腰色块
第二步:添加拦腰色块
 第三步:调整优化
第三步:调整优化
 第四步:优化细节
第四步:优化细节
 以上,就是第二个案例,过瘾了吧?如果还不行,再来几个升级版的,深色底模式之下我们还可以这样调整:
以上,就是第二个案例,过瘾了吧?如果还不行,再来几个升级版的,深色底模式之下我们还可以这样调整:
 腰左侧空一部分
腰左侧空一部分
 拦下面的腰
拦下面的腰
 拦右侧的腰怎么样,设计排版很有意思吧!不知你发现没有,不管怎么变化,拦腰色块总会与配图叠加在一起。引用好友天奇的一个观点:「 PPT中的元素可称为“变量” 」字体可以多种选择,背景图也可以,形状也可以选方的圆的,在保证设计规则不变动的情况下改变这些变量,随机组合,你也能做出更多有趣的设计!文章首发于公众号【一六视觉】,想了解更多,请移步。
拦右侧的腰怎么样,设计排版很有意思吧!不知你发现没有,不管怎么变化,拦腰色块总会与配图叠加在一起。引用好友天奇的一个观点:「 PPT中的元素可称为“变量” 」字体可以多种选择,背景图也可以,形状也可以选方的圆的,在保证设计规则不变动的情况下改变这些变量,随机组合,你也能做出更多有趣的设计!文章首发于公众号【一六视觉】,想了解更多,请移步。